1. 浏览器原理
约 6110 字大约 20 分钟
2025-06-16
浏览器中有三个主要的进程:
- 浏览器进程 主要负责界面显示、用户交互、子进程管理等。浏览器进程内部会启动多个线程处理不同的任务。
- 网络进程 负责加载网络资源。网络进程内部会启动多个线程来处理不同的网络任务。
- 渲染进程(本节课重点讲解的进程) 渲染进程启动后,会开启一个渲染主线程,主线程负责执行HTML、CSS、JS代码。默认情况下,浏览器会为每个标签页开启一个新的渲染进程,以保证不同的标签页之间不相互影响。
事件循环
- 在最开始的时候,渲染主线程会进入一个无限循环
- 每一次循环会检查消息队列中是否有任务存在。如果有,就取出第一个任务执行,执行完一个后进入下一次循环;如果没有,则进入休眠状态。
- 其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿取任务,这样一来,就可以让每个任务有条不的、持续的进行下去了。 
[!NOTE] 如何理解JS的异步? JS是一门单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个。而渲染主线程承担着诸多的工作,渲染页面、执行JS都在其中运行。如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成卡死现象。 所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。 在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行。
任务的优先级
任务没有优先级,在消息队列中先进先出 但消息队列是有优先级的
- 每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属于不同的队列。在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。
- 浏览器必须准备好一个微队列,微队列中的任务优先所有其他任务执行
注
随着浏览器的复杂度急剧提升,W3C不再使用宏队列的说法
在目前chrome的实现中,至少包含了下面的队列:
- 延时队列:用于存放计时器到达后的回调任务,优先级「中」
- 交互队列:用于存放用户操作后产生的事件处理任务,优先级「高」
- 微队列:用户存放需要最快执行的任务,优先级「最高」
- 网络队列:
[!NOTE] Title 添加任务到微队列的主要方式主要是使用Promise、Mutationobserver
//立即把一个函数添加到微队列 Promise.resolve().then(函数)
[!NOTE] js的事件循环 事件循环又叫做消息循环,是浏览器渲染主线程的工作方式。 在Chrome的源码中,它开启一个不会结束的for循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可。 过去把消息队列简单分为宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。 根据W3C官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列。还同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。
[!NOTE] JS中的计时器能做到精确计时吗?为什么?
- 计算机硬件没有原子钟,无法做到精确计时
- 操作系统的计时函数本身就有少量偏差,由于JS的计时器最终调用的是操作系统的函数,也就携带了这些偏差
- 按照W3C的标准,浏览器实现计时器时,如果嵌套层级超过5层,则会带有4毫秒的最少时间,这样在计时时间少于4毫秒时又带来了偏差
- 受事件循环的影响,计时器的回调函数只能在主线程空闲时运行,因此又带来了偏差、
渲染原理
- 解析 渲染的第一步是解析HTML。 解析过程中遇到CSS解析CSS,遇到JS执行JS。为了提高解析效率,浏览器在开始解析前,会启动一个预解析的线程,率先下载HTML中的外部CSS文件和外部的JS文件。 如果主线程解析到Link位置,此时外部的CSS文件还没有下载解析好,主线程不会等待,继续解析后续的HTML。这是因为下载和解析CSS的工作是在预解析线程中进行的。这就是CSS不会阻塞HTML解析的根本原因。 如果主线程解析到script位置,会停止解析HTML,转而等待JS文件下载好,并将全局代码解析执行完成后,才能继续解析HTML。这是因为JS代码的执行过程可能会修改当前的DOM树,所以DOM树的生成必须暂停。这就是JS会阻塞HTML解析的根本原因。 第一步完成后,会得到DOM树和CSSOM(css object model)树,浏览器的默认样式、内部样式、外部样式、行内样式均会包含在 CSSOM 树中。
cssom:采用css代码,选择器呈现树状结构,是css的对象化表示,提供了api操作css 分为两部分: model:描述样式表和规则的模型部分 view:和元素视图相关的api部分
    2. 样式计算 渲染的下一步是样式计算。 主线程会遍历得到的DOM树,依次为树中的每个节点计算出它最终的样式,称之为ComputedStyle。 在这一过程中,很多预设值会变成绝对值,比如red会变成rgb(255,0,0);相对单位会变成绝对单位,比如em会变成px 这一步完成后,会得到一棵带有样式的DOM树(渲染树)。
- 布局 DOM树和Layout树不一定是一一对应的 虽然它构建出来和先前构建的DOM树差不多,但是不同的是这颗树只有那些可见的(visible) 节点信息。
布局树决定页面上显示的信息,上面只有页面上显示的元素 而dom树上可能有页面上不显示的元素  比如disploynone的节点没有几何信息,因此不会生成到布局树 文本内容只能放在行盒内,如果使用块盒直接包裹文本内容那么生成的Layout树会为其加上匿名行盒,匿名块盒等等都会导致DOM树和布局树无法一一对应。
- 分层 现代的浏览器都具有分层功能,如果不分层的话一个dom元素改变整个页面(层级)都要重新渲染,分层后一个dom元素改变就只需要重新渲染该元素所在层级。 但也不会分太多层,每多一层就会占用较多内存空间 分层是由浏览器自行决定的,不同的浏览器分层策略也不同,某些css属性能够对分层决策作一定影响
主线程会使用一套复杂的策略对整个布局树中进行分层。 为了确定哪些元素需要放置在哪一层,主线程需要遍历整个布局树来生成层次树(Layer Tree)
分层的好处在于,将来某一个层改变后,仅会对该层进行后续处理,从而提升效率。 滚动条、堆叠上下文、transform、opacity 等样式都会或多或少的影响分层结果,也可以通过 will-change属性更大程度的影响分层结果。 为浏览器提供分层建议 在css属性中为需要单独分层的元素添加以下属性,如果浏览器的策略判定允许分层则会分层
will-change:transform;- 绘制 渲染主线程的最后一步就是绘制了 主线程会为每个层单独生成绘制指令集,用于描述这一层的内容该如何画出来 
这一步骤及之前的步骤都是渲染主线程在做,后续的步骤就交给合成线程(子线程)来做
分块 完成绘制后,主线程将每个图层的绘制信息提交给合成线程,剩余工作将由合成线程完成。 合成线程首先对每个图层进行分块,将其划分为更多的小区域。 它会从线程池中拿取多个线程来完成分块工作。 
光栅化 分块完成后,进入光栅化阶段。 合成线程会将块信息交给GPU进程,以极高的速度完成光栅化。 GPU进程会开启多个线程来完成光栅化,并目优先处理靠近视口区域的块 光栅化的结果,就是一块一块的位图信息(像素点)
光栅化是将每个块变成位图 优先处理靠近视口的块   光栅化的过程不是合成线程在做,而是交给GPU进程来完成
- 绘画 当所有的图块都被标格化后,合成线程会拿到每个层、每个块的位图,从而生成一个个「指引(quad)J信息 指引会标识出每个位图应该画到屏幕的哪个位置,以及会考虑到旋转、缩放等变形。 变形发生在合成线程,与渲染主线程无关,这就是transform效率高的本质原因。 合成线程会把quad提交给GPU进程,由GPU进程产生系统调用,提交给GPU硬件,完成最终的屏幕成像。 
reflow
reflow的本质就是重新计算layout树。 当进行了会影响布局树的操作后,需要重新计算布局树,会引发layout。 为了避免连续的多次操作导致布局树反复计算,浏览器会合并这些操作,当JS代码全部完成后再进行统一计算。所以,改动属性造成的reflow是异步完成的。 也同样因为如此,当JS获取布局属性时,就可能造成无法获取到最新的布局信息。 浏览器在反复权衡下,最终决定获取属性立即reflow。
页面绘制完毕后每次更改布局,如:更改元素的宽高,边框,边距,增添dom等都会对layout树有影响,倘若每执行一条这样的代码都重新更新layout树就太影响效率了 reflow的策略是:当js代码执行完后对需要重新绘制的内容产生一个异步任务添加到消息队列中,当所有的js都执行完成后就会取出消息队列中的任务更新layout树 带来的后果是,在更改布局的代码后有获取布局信息的代码可能会获取到旧的布局数据。对此reflow也做了相应的处理:当有获取布局数据的代码时就会产生一个同步的reflow任务,立刻执行更新layout树
repaint
repaint的本质就是重新根据分层信息计算了绘制指令。 当改动了可见样式后,就需要重新计算,会引发repaint。 由于元素的布局信息也属于可见样式,所以reflow一定会引起repaint。
[!NOTE] 为什么transform效率高 因为transform影响的是渲染的最后一步,draw,所以前面的步骤都不会重新执行 同时transform的动画也不会受计时器休眠的影响,因为计时器是作用在主线程上的,而transform做的更改在draw这一步是合成线程上的。这也是滚动条在页面休眠时能够滚动的原因
浏览器原理
DOM 树和CSSOM树都构建完成以后,浏览器会根据这两棵树构建出一棵渲染树
渲染树构建完毕之后,元素的位置关系以及需要应用的样式就确定了,这时浏览器会计算出所有元素的大小和绝对位置
页面布局完成之后,浏览器会将根据处理出来的结果,把每一个页面图层转换为像素,并对所有的媒体文件进行解码 
- 浏览器无法直接使用HTML,需要将HTML转化成DOM树。(document)
- 浏览器无法解析纯文本的cSs样式,需要对cSs进行解析,解析成styleSheets。CSSOM(document.styleSeets)
- 计算出DOM树中每个节点的具体样式(Attachment)
- 创建渲染(布局)树,将DOM树中可见节点,添加到布局树中。并计算节点渲染到页面的坐标位置。(layout)
- 通过布局树,进行分层(根据定位属性、透明属性、transform属性、clip属性等)生产图层树
- 将不同图层进行绘制,转交给合成线程处理。最终生产页面,并显示到浏览器上(Painting,Display)
[!NOTE] 为什么css放顶部,js放底部
- css放顶部:dom解析会等待css的解析,而dom是边解析边渲染。当css放顶部时,浏览器会先将css放一边,等dom解析完再解析css然后将二者合并渲染。当css放某个html标签下面时,浏览器没有检测到css会先生成默认样式,当解析并渲染dom时会先和默认的cssom树合并并渲染出来。而在后面检测到css后又会重排cssom再次和dom合并layout树再重新渲染,会引起两次渲染。还有会引起无样式内容显现,即页面内容会以默认的样式展示,加载好css后会变成期望的样式
- js放底部:js会阻塞html解析,阻塞渲染,js要等css加载完成以保证js可以操控样式。如果放在中间,浏览器会先合并dom树和cssom树并渲染,再执行js,执行完js后又要解析后面的html会重新生成dom树并重新渲染
关键渲染路径

- 重排(回流)Reflow:添加元素、删除元素、修改大小、移动元素位置、获取位置相关信息。布局引擎会根据所有的样式计算出盒模型在页面上的位置和大小
- 重绘Repaint:页面中元素样式的改变并不影响它在文档流中的位置。计算好盒模型的位置、大小和其他些属性之后,浏览器就会根据每个盒模型的特性进行绘制
对DOM的大小、位置进行修改后,浏览器需要重新计算元素的这些几何属性,就叫重排 对DOM的样式进行修改,比如color和background-color,浏览器不需要重新计算几何属性的时候,直接绘制了该元素的新样式,那么这里就只触发了重绘
资源提示关键词
延迟装载defer和异步加载async
JS传输完成后,浏览器开始执行JS构造页面。 但可能一开始要渲染的组件太多,不仅JS执行的时间很长,而且执行完后浏览器要渲染的元素过多,从而导致页面白屏 一个可行的办法就是延迟装载组件,让组件按照指定的先后顺序依次一个一个渲染出来
[!NOTE] Title 延迟装载是一个思路,本质上就是利用requestAnimationFrame事件分批渲染内容,它的具体实现多种多样
- script:会阻碍HTML解析,只有下载好并执行完脚本才会继续解析HTML。
- async script:解析HTML过程中进行脚本的异步下载,下载成功立马执行,有可能会阻断HTML的解析。
- defer script:完全不会阻碍HTML的解析,解析完成之后再按照顺序执行脚本。 
使用async的脚本虽然没有阻塞的情况,但无法确定什么时候执行,如果其中有修改dom的脚本而此时修改的dom又没有解析就会出错 defer会在html解析的同时异步下载脚本,只有html解析完毕才开始执行脚本
预加载preload
它通过声明向浏览器声明一个需要提前加载的资源,当资源真正被使用的时候才会立即执行,就无需等待网络的消耗。 在rel属性中写上preload
<link rel='preload' href='style.css' as='style'/>使用as指定资源的类型
- 允许浏览器设置资源优先级,从而允许Web开发人员优化某些资源的交付。
- 使浏览器能够确定资源类型,因此它可以判断将来是否可以重用相同的资源
- 浏览器可以通过引用o5属性中定义的内容来确定请求是否符合内容安全策略。
- 浏览器可以根据资源类型发送合适的Accept头(例如:imoge/webp)
prefetch
prefetch是一种利用测览器的空闲时间加载页面将来可能用到的资源的一种机制,通常可以用于加载非首页的其他页面所需要的资源,以便加快后续页面的首屏速。 prefetch加载的资源可以获取非当前页面所需要的资源,并且将其放入缓存至少5分钟(无论资源是否可以缓存) 并且,当页面跳转时,未完成的prefetch请求不会被中断 它的用法跟prelood是一样的:
<link rel='prefetch' href='style.css' as='style'/>DNS prefetching
DNSprefetching允许浏览器在用户浏宽时在后台对页面执行DNS查找。这最大限度地减少了延迟,因为一旦用户单击链接就已经进行了DNS查找。 通过将rel=dns-prefetch标记添加到链接属性,可以将DNSprefetching添加到特定URL,建议在诸如Web字体、CDN之类的东西上使用它。
<link rel='dns-prefetch' href='www.baidu.com'/>prerender
prerender与prefetch非常相似,prerender同样也是会收集用户接下来可能会用到的资源。 不同之处在于prerender实际上是在后台染整个页面。
preconnect
preconnect指令允许浏览器在HTTP请求实际发送到服务器之前设置早期连接。
浏览器要建立一个连接,一般需要经过DNS查找,TCP三次握手和TLS协商(如果是hrtps的话),这些过程都是需要相当的耗时的。所以preconnet,就是一项使浏览器能够预先建立一个连接,等真正需要加载资源的时候就能够直接请求了。
<link href="https://edn.domain.com" rel='preconnect' crossorigin/>在上面的代码中,浏览器会进行以下步骤:
- 解释href的属性值,判断是否是合法的URL。如果是合法的URL,然后继续判断URL的协议是否是http或者https,如果不是合法的URL,则结束处理。
- 如果当前页面host不同于href属性中的host,那么将不会带上cookie,如果希望带上cookie等信息,可以加上crossorign属性。
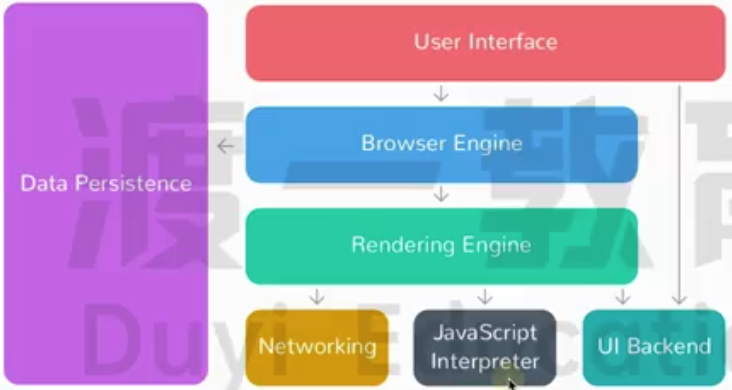
浏览器的组成

- 用户界面(user interface)
- 浏览器引擎(browser engne)
- 渲染引擎(rendering engine)
- 网络(networking)
- JS解释器(JavaScript interpreter)
- 用户界面后端(UI backend)
- 数据存储(data storage)
离线存储方式
- Cookie
- Web Storage(Local Storage、Session Storage)
- WebSQL
- IndexedDB
- File System
WebSQL
WebSQL数据库API并不是html是一个独立的规范,引入了一组使用SQL操作客户端数数据库的APIs 现在已经被废弃掉了 语法使用的是SQL关系型数据库的语言
IndexedDB
IndexedDB就是浏览器提供的本地数据库,它可以被网页脚本创建和操作。IndexedDB允许储存大量数据,提供查找接口,还能建立索引l。这些都是LocolStoroge所不具备的。就数据库类型而言,IndexedDB不属于非关系型数据库(不支持SQL查询语句),更接近NoSQL数据库
IndexedDB具有以下特点:
- 键值对储存:IndexedDB内部采用对象仓库(objectstore)存放数据。所有类型的数据都可以直接存入,包括JavaScript对象。对象仓库中,数据以"键值对“的形式保存,每一个数据记录都有对应的主键,主键是独一无二的,不能有重复,否则会抛出一个错误。
- 异步:IndexedDB操作时不会锁死浏宽器,用户依然可以进行其他操作,这与LocalStorage形成对比,后者的操作是同步的。异步设计是为了防止大量数据的读写,拖慢网页的表现。
- 支持事务:IndexedDB支持事务(transoction),这意味着一系列操作步疆之中,只要有一步失败,整个事务就都取消,数据库回滚到事务发生之前的状态,不存在只改写一部分数据的情况。这和MySQL等数据库的事务类似。
- 同源限制:IndexedDB受到同源限制,每一个数据库对应创建它的域名。网页只能访问自身域名下的数据库,而不能访问跨域的数据库。
- 储存空间大:这是ndexedDB最显著的特点之一,IndexedDB的储存空间比LocalStorage大得多,一般来说不少于250MB,甚至没有上限。
- 支持二进制储存:IndexedDB不仅可以储存字符串,还可以储存二进制数据(ArrayBuffer对象和Blob对象)。
IndexedDB提供了多种对象:
- 数据库:IDBDotabase对象 数据库是一系列相关数据的容器。产格的说,是协议+域名+端口)都可以新建任意多个数据库
- 对象仓库:IDBObjectStore对象 每个数据库包含若干个对象仓库(objectstore)。它类似于关系型数据库的表格
- 索引:IDBindex对象
- 事务:IDBTransoction对象
- 操作请求:IDBRequest对象
- 指针:IDBCursor对象
- 主键集合:IDBKeyRange对象
跨标签页通信
广播会在同源的地址间传播 要跨标签页通信通信双方需要订阅/发送到同一个频道
- 创建广播频道
const channel=new BroadcastChannel('music')- 发送消息
channel.ppostMessage('msg')- 监听消息
channel.addEventListener('message',(e)=>{
console.log(e)
})贡献者
版权所有
版权归属:PinkDopeyBug